Содержание
— HTML — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- На практике
- Дока Дог советует
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»
<! или «доктайп» — это сокращение от «тип документа» (document type). Доктайп говорит браузеру: «работай со страницей в стандартном режиме, пожалуйста». Единственный доктайп, который вам нужно знать — это <!. Поставьте его первой строчкой HTML-документа, и браузер обработает страницу правильно.
Пример
Секция статьи «Пример»
<!DOCTYPE html><html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Дока</title> <link rel="stylesheet" href="/assets/styles/main.css"> </head></html>
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Дока</title> <link rel="stylesheet" href="/assets/styles/main.css"> </head> </html>
Как пишется
Секция статьи «Как пишется»
<!DOCTYPE html>
<!DOCTYPE html>
Как понять
Секция статьи «Как понять»
Есть несколько исторических версий HTML, включая специальную — XHTML. Все они обозначались своими доктайпами и их вариациями, которые вы можете встретить в старом коде:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3. 2 Final//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
2 Final//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Сегодня доктайп по спецификации нужен исключительно потому, что без него браузеры переключатся в режим совместимости со старым кодом (quirks mode). Поверьте, вы не хотите оказаться в режиме совместимости. Чтобы переключить браузер в стандартный режим (standards mode), достаточно написать в самом начале документа: <!. Это единственный стандартный доктайп для современного HTML. Всё, что сверх этого — только риск лишней путаницы и для автора, и для браузера.
Теги и атрибуты в HTML не зависят от регистра (хотя доктайп это не тег, строго говоря), поэтому все вариации ниже абсолютно равнозначны, даже последняя — но лучше не надо так писать.
<!DOCTYPE html><!DOCTYPE HTML><!doctype HTML><!doctype html><!DoCtYPe hTMl>
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype HTML>
<!doctype html>
<!DoCtYPe hTMl>
Доктайп стал для HTML чем-то вроде use strict в JS.
На практике
Секция статьи «На практике»
Дока Дог советует
Секция статьи «Дока Дог советует»
🛠 Если сравнивать HTML с устройством человека, то <! — это его вид. Важно знать, что было раньше, но не надо быть австралопитеком. Единственный вариант, который можно использовать — это <!, все остальные устарели.
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»
🛠 Программисты прошлого соревновались в том, кто может написать один из доктайпов по памяти и без ошибок.
Сейчас такого веселья уже не видать. Во-первых, доктайп усох: <! — сложно написать это с ошибками. А во-вторых, все разработчики используют плагин Emmet для написания стандартной разметки страницы. Гораздо удобнее напечатать ! и нажать клавишу Tab, чем запоминать доктайп. Аналогичного результата можно добиться, набрав в файле html и нажав Tab.
Так что нужно просто знать, что такой тег есть, где он должен находится в разметке и за что отвечает. Остальное сделает машина.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
Поток документа
alt + ←
→
<html>
alt + →
Почему важен DOCTYPE и как его правильно использовать / Хабр
Решил проводить регулярные лекции и практические занятия со своими сотрудниками по программированию на PHP, MySQL, Javascript. А также другим технологиям необходимым для выпуска качественных сайтов. Начать решил с самого «верха», с HTML тэгов. Буду рад, любым комментариям 🙂
А также другим технологиям необходимым для выпуска качественных сайтов. Начать решил с самого «верха», с HTML тэгов. Буду рад, любым комментариям 🙂
Сразу оговорюсь, что бОльшая часть информации я нашел в интернете, внизу статьи будут приведены ссылки на источники. Часть информации была переведена совместно с google translate.
Итак:
Почему так важен DOCTYPE
Вроде бы вы сделали все правильно, но ваш сайт почему-то не выглядит или не работает, как ожидалось, в последних версиях броузеров.
Вы написали правильный стандартный XHTML код и стандартный CSS. Вы воспользовались стандартной спецификацией для работы с DOM (Document Object Model), чтобы управлять динамическими элементами на странице. И все-таки, в броузерах, которые казалось бы сделаны с соблюдением именно этих стандартов, ваш сайт не работает. Скорей всего, ошибка кроется в неправильном заголовке DOCTYPE.
Эта небольшая статья расскажет вам о заголовках DOCTYPE, которые работают, а также объяснит практическое и теоретическое значение этого, казалось бы отвлеченного от реальности, тега.
Что такое DOCTYPE?
Согласно спецификациям HTML и XHTML тег DOCTYPE (что означает «объявление типа документа») сообщает валидатору, какую именно версию (X)HTML вы используете в своей странице. Этот тег должен всегда находиться в первой строке каждой страницы. Тег DOCTYPE — ключевой компонент web-страниц, претендующих на соответствие стандартам: без него ваш код и CSS не пройдут проверку валидатором.
Тег DOCTYPE также важен для правильного отображения и работы страницы в броузерах, соответствующих стандартам (Mozilla, IE5/Mac, и IE6/Win).
Тег DOCTYPE, в атрибутах которого указывается полный URI (полный web-адрес), сообщает броузерам, что страницу нужно вывести с соблюдением определенного стандарта или подвида этого стандарта.
Если вы будете пользоваться неполным тегом DOCTYPE, устаревшим его видом, или вообще забудете про него, броузер перейдет в «загадочный» (quirk) режим и будет исходить из предположения, что вы писали код страницы с ошибками и вольно отступали от стандартов, т. е. так, как писали в конце 90-ых годов.
е. так, как писали в конце 90-ых годов.
В этом режиме броузер попытается разобрать вашу страницу по правилам обратной совместимости и выведет на экран, например, CSS так, как его вывел бы Internet Explorer 4-ой версии, а DOM будет работать так, как он работал именно в этом броузере (IE переключается в свой старый DOM, а Mozilla и Netscape 6 переключается вообще в бог знает что).
Понятно, что для вас эти выкрутасы не желательны. Но именно это вы и получите, если будете пользоваться неполным или неправильным тегом DOCTYPE.
Проблема
Когда создавали NN4, IE4 выполняли правила CSS не совсем в соответствии со стандартом. Реализация Netscape была просто ужасной, IE4 подошел к реализации стандарта лучше, но тем не менее, реализовал его не до конца. Хотя IE 5 Windows исправил множество ошибок IE 4, но оставались другие сбои в CSS (в основном в модели окон (window model)).
Поэтому, когда соответствие стандартам стало важным, W3C поставил производителей браузеров перед жестким выбором.
Приблизится к спецификации W3C было одним из решений проблемы, но если бы производители браузеров просто изменили реализацию CSS, чтобы соответствовать стандартам полностью, многие веб-сайты, «поползли» бы в большей или меньшей степени или оказались полностью неработоспособными. Такое сближение с соблюдением стандарта повлекло бы за собой проблемы. С другой стороны, не приведение к соответствию стандартов могло бы внести вечную путаницу в эпоху войны браузеров.
Решение
Поэтому решением этой проблемы было
- позволить веб-разработчикам, которые знали о стандартах, выбирать какой режим использовать.
- продолжать показывать старые страницы по старым (совместимым) правилам. (quirks mode)
Иными словами, всем браузерам необходимо было работать в двух режимах: режим совместимости для старых правил, и строгого режима для стандарта.
IE Mac был первым браузером использовавшим оба режима, а Windows IE 6, Mozilla, Safari, Opera и последовали его примеру.
IE 5 Windows, а также старые браузеры, как Netscape 4, постоянно заблокированы в режиме совместимости.
Решение о выборе, какой режим отображения требуется вызвать, было найдено в использовании «DOCTYPE» переключения. Согласно стандартам, любой (X) HTML документ должен иметь DOCTYPE который рассказывает всему миру, какой тип (X) HTML документа он использует.
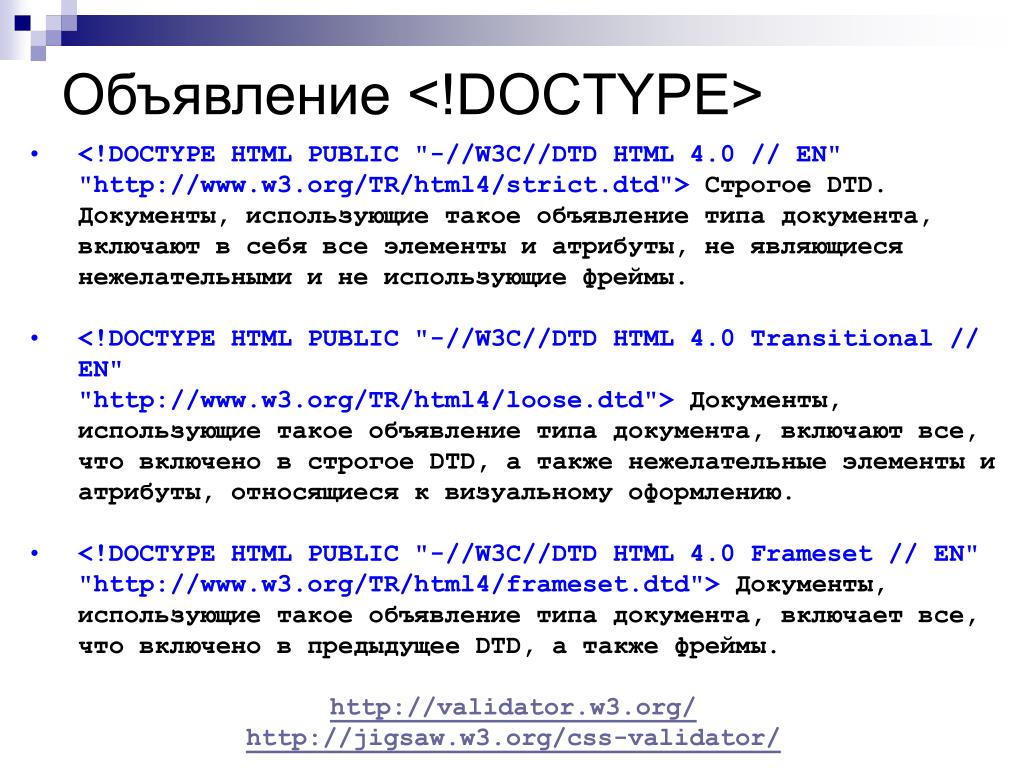
Допустимые DTD
| DOCTYPE | Описание |
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML. |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «www. w3.org/TR/html4/frameset.dtd»> w3.org/TR/html4/frameset.dtd»> | В HTML-документе применяются фреймы. |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | Документ написан на XHTML и содержит фреймы. |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | Разработчики XHTML 1.1 предполагают, что он постепенно вытеснит HTML. Никакого деления на виды это определение не имеет, синтаксис один и подчиняется четким правилам. |
HTML 4.01 DTDs
- HTML 4.01 Strict — Не разрешает презентационной (оформительской) разметки, аргументируя тем, что этоим должен заниматься CSS.
- Transitional DTD позволяет некоторые устаревшие аттрибуты и элементы
- Если используются фреймы — должен быть использован frameset doctype
XHTML 1.0 DTDs
- XHTML Strict DTD самый строгий существующий DTD: устаревшие (см ниже) теги не поддерживаются, и код должен быть написан правильно
- XHTML Transitional DTD такой же как XHTML Strict DTD, но старые теги разрешены. Это НАИБОЛЕЕ ПОПУЛЯРНЫЙ в настоящий момент DTD.
- XHTML Frameset DTD единственный XHTML DTD который поддерживает фреймы.
XHTML 1.1 DTD
Это новый DTD, который имеет строгость как у XHTML 1.0 Strict, и основан на фреймворке и модулях описанных в Modularization of XHTML (не стал искать что это такое :).
Статистика использования различных DTD
Староватая (с 2004 по 2008 гг), конечно, но новой не нашел.
www.qindex.info/Q_get.php?g_clss=forum&g_prcss=thrd&g_tmplt=&g_brd=5&g_thrd=128
Получается что Более 50% сайтов работают в режиме quirk mode — то есть в режиме IE4!
Устаревшие тэги и аттрибуты
Устаревшие тэги в алфавитном порядке
- <applet> Используйте тег<object>.
- <basefont> используйте CSS.
<blockquote>используйте CSS.- <center>используйте CSS.
- <dir>используйте <ul>.
<em>используйте CSS.- <font>используйте CSS.
- <isindex>
- <listing> используйте <pre> или CSS.
- <menu>замените тегом<ul> или CSS.
- <nextid>
- <plaintext> используйте <pre> или <a href=’view-source:http://somesite.
 com’>Source code</a>.
com’>Source code</a>. - <s>используйте<del> или <ins>.
- <strike> используйте <del> или<ins>.
- <u>используйте CSS.
- <xmp> используйте <pre> и CSS стиль.
Устаревшие HTML / XHTML аттрибуты тегов. Все они могут быть заменены CSS стилями.
- align
- alink
- background
- bgcolor
- color
- hspace
- link
- size
- text
- type
- vlink
- vspace
Разница между HTML и XHTML (указаны правила для XHTML)
- Тэги должны быть написаны в нижнем регистре, вместо <IMG SRC=»resource/frankisboat.gif» BORDER=»0″ ALT=»boat»>, как это было в HTML, нужно писать: <img src=»resource/frankisboat.gif» border=»0″ alt=»boat» />
- Все теги должны закрываться, или с использованием тэга со слешем в паре, как параграф ( <p></p> ) например, или самозакрывающиеся тэги, как например ( <br /> ).

- Все теги должны быть правильно вложены друг в друга, без перекрытий
- Не должны использоваться устаревшие теги
- Все аттрибуты должны быть набраны в нижем регистре
- Все значение аттрибутов должны быть заключены в одинарные или двойные кавычки
- Все аттрибуты должны использоваться в длинной форме, а не в короткой: disabled=»disabled» в XHTML против DISABLED в HTML
- Структура должна быть отделена от контента. Например тег <p> — это часть контента (параграф) и вы не можете поместить в него например таблицу, потому что таблица это часть структуры (форматирования).
Совместимость и IE8
IE8 имеет четыре режима: IE 5.5 режим совместимости, IE 7 стандартный режим, IE в 8 стандартном режиме и IE 8 в режиме совместимости.
Выбор способа зависит от данных из различных источников: DOCTYPE, meta элементов, заголовков HTTP, периодически загружаемых данных от Microsoft (!), интрасети, настроек, сделанных пользователем, настроек сделанных администратором, наличия сайта в блеклисте microsoft и прочее!
Схема (черт ногу сломит) определения в каком режиме работать браузеру IE8
http://hsivonen. iki.fi/doctype/ie8-mode.pdf
iki.fi/doctype/ie8-mode.pdf
Источники информации
http://hsivonen.iki.fi/doctype/ — подробная таблица выбора режима работы (все браузеры)
http://en.wikipedia.org/wiki/Doctype
http://www.htmlbook.ru/html/!doctype.html
http://www.webmascon.com/topics/coding/25a.asp
http://www.quirksmode.org/css/quirksmode.html — что такое Quirks mode
http://www.quirksmode.org/css/box.html — исправление box модели
Последняя таблица соответствий http://hsivonen.iki.fi/doctype/
http://htmlfixit.com/tutes/tutorial_XHTML_and_HTML_-_The_differences.shtml разница между HTML и XHTML
http://htmlfixit.com/tutes/tutorial_XHTML_and_HTML_Validation__Deprecated_tags_and_attributes.php устаревшие тэги и аттрибуты и чем их заменить
http://www.w3.org/TR/html401/appendix/changes.html точная информация о тегах, устаревших в HTML 4.01
upd: немного подправил ошибки
Объявление типа документа HTML
❮ Предыдущий
Полный справочник HTML
Следующий ❯
Пример
Содержание документа.
Попробуйте сами »
Определение и использование
Все HTML-документы должны начинаться с декларация.
Объявление не является тегом HTML.
Это «информация» для браузера о том, какой тип документа ожидать.
В HTML 5 объявление простое:
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да | Да |
Старые документы HTML
В старых документах (HTML 4 или XHTML) объявление более сложное
потому что объявление должно ссылаться на DTD (определение типа документа).
HTML 4.01:
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
XHTML 1.1:
HTML-элементы и типы документов
Посмотрите в нашей таблице все элементы HTML и тип документа, в котором появляется каждый элемент. .
Примеры
9000
Полный справочник HTML
Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003
13 Основные ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3. CSS.
CSS.
Это код для объявления DOCTYPE в HTML5 »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Элемент
- Структура HTML-документа до и после HTML5 — вот что изменилось
- Что делает
: Это код для объявления DOCTYPE в HTML5делать? - Объявление используется для информирования браузера посетителя веб-сайта о том, что отображаемый документ является HTML-документом. Хотя на самом деле это не элемент HTML, каждый документ HTML должен иметь объявление DOCTYPE, чтобы соответствовать стандартам HTML.
- Дисплей
- нет
- Пустой элемент
- Этот элемент не должен содержать никакого содержимого и не нуждается в закрывающем теге.
- Применение
- структурное
Contents
- 1 Declaring a DOCTYPE
- 1.
 1 HTML5 Documents
1 HTML5 Documents
- 1.
- 2 Other DOCTYPES you might encounter
- 2.1 HTML 4.01 Strict
- 2.2 HTML 4.01 Transitional
- 2.3 HTML 4.01 Frameset
- 2.4 XHTML 1.0 Strict
- 2.5 XHTML 1.0 Transitional
- 2.6 XHTML 1.0 Набор фреймов
- 2.7 XHTML 1.1
- 3 Поддержка браузером DOCTYPE
Объявление DOCTYPE
0023
Для всего HTML должен быть объявлен DOCTYPE. DOCTYPE на самом деле не является элементом или тегом HTML. Он сообщает браузеру, как следует интерпретировать документ, указывая, какая версия или стандарт HTML (или другого языка разметки) используется.
Документы HTML5
Для документов HTML5 (какими должны быть почти все новые веб-документы) объявление DOCTYPE должно быть:
Это должно быть первым в вашем документе перед или элементов. Также нет закрывающего тега.
<голова> * * * <тело> * * *
Другие типы DOCTYPE, с которыми вы можете столкнуться
Практически нет причин создавать новые HTML-документы в старом стандарте. Однако в устаревших системах вы можете увидеть любой из следующих типов документов:
Однако в устаревших системах вы можете увидеть любой из следующих типов документов:
HTML 4.01 Strict
HTML 4.01 Transitional
HTML 4.01 Frameset
XHTML 1.0 Strict
XHTML 1.0 Переходный
XHTML 1.0 Frameset
XHTML 1.

 css"> </head></html>
css"> </head></html>
 2 Final//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
2 Final//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
 com’>Source code</a>.
com’>Source code</a>.
 1 HTML5 Documents
1 HTML5 Documents