Содержание
Цвета HTML. Таблица из 147 имён цветов для HTML и CSS — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
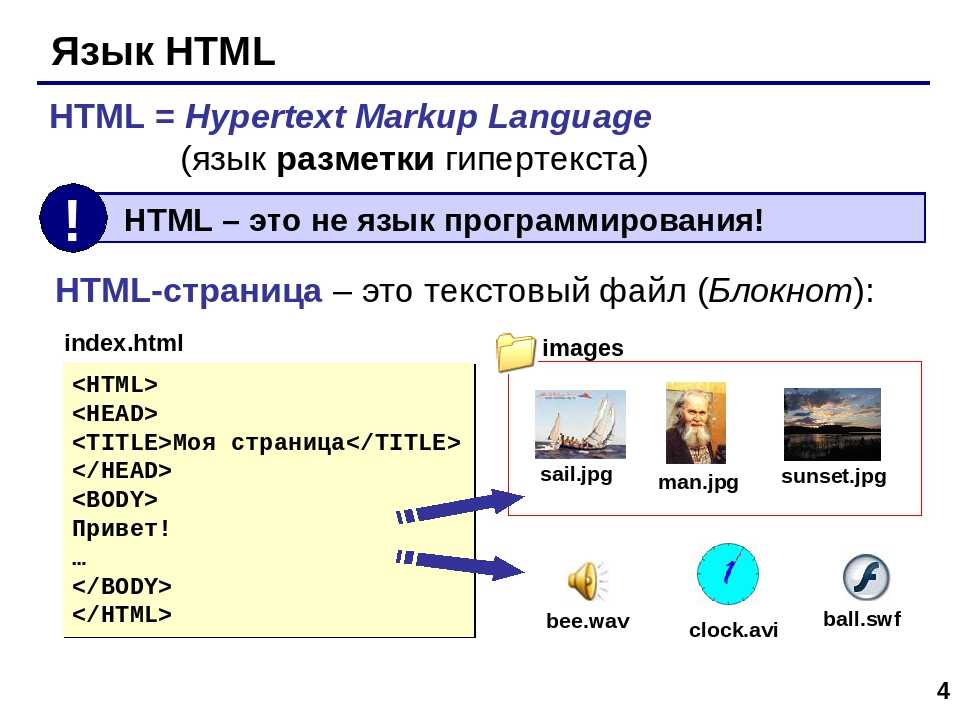
На данной странице представлены специальные ключевые слова, которые можно применять для обозначения того или иного цвета на интернет сайтах, и при разработке на языках программирования для Web, таких как HTML, CSS, JavaScript, Flash, и др.
В ранних спецификациях W3C было определено всего 16 ключевых цветов. В более поздних спецификациях дополнительно было определено ещё 130 различных названий цветов. Следующая таблица содержит имена, и образцы цветов, которые ассоциируются с этими именами.
Таблица HTML цветов
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
обучение html верстке для начинающих
Бесплатный курс
Для стандартизации вывода текста внутри браузера был придуман стандарт HTML, описывающий правила оформления текстовых данных для корректного вывода. Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
11 часов53966 студентов41 урок с практикой в браузере
Начать обучение
Основы разметки HTML
- 1. HTML разметка
- 2. Теги
- 3. Текст в HTML
- 4. Вложенность тегов
- 5. Атрибуты HTML
Для стандартизации вывода текста внутри браузера был разработан язык разметки HTML, описывающий правила оформления текстовых данных. Несмотря на долгое развитие языка, базовые концепции не поменялись даже спустя более 20 лет. В первом модуле разберём основные концепции HTML: тег, атрибут, вложенность тегов и научимся базовым возможностям по разметке текста с помощью параграфов
Текст в HTML
- 6. Параграфы
- 7. Начертание текста
- 8. Заголовки
- 9. Списки
- 10. Вложенные списки
- 11. Таблицы
- 12. Объединение ячеек внутри строк и столбцов
- 13.
 Специальные символы HTML
Специальные символы HTML - 14. Ссылки
- 15. Форматированный текст
- 16. Вставка компьютерного кода в HTML
HTML предоставляет десятки правил для работы с текстом: от создания блока текста, до сложных таблиц и вложенных списков. Корректная разметка текста — один из ключевых навыков при работе с сайтом.
Медиаэлементы
- 17. Изображения
- 18. Аудио
- 19. Видео
HTML разметка позволяет добавлять на страницы изображения, а в последнем стандарте HTML5 появилась возможность работы с аудио и видео контентом
Структура HTML документа
- 20. Базовая структура
- 21. Метатеги
- 22. link
- 23. Viewport
- 24. Блочные и строчные элементы
Каждая HTML страница состоит из нескольких общих блоков, в которых описывается набор данных: метатеги, заголовок страницы, контент. На каждую часть в стандарте HTML есть свои блоки и конструкции.
- 25. Формы в HTML
- 26. Поле для ввода текста
- 27.
 Чекбокс
Чекбокс - 28. Радиокнопка
- 29. Textarea
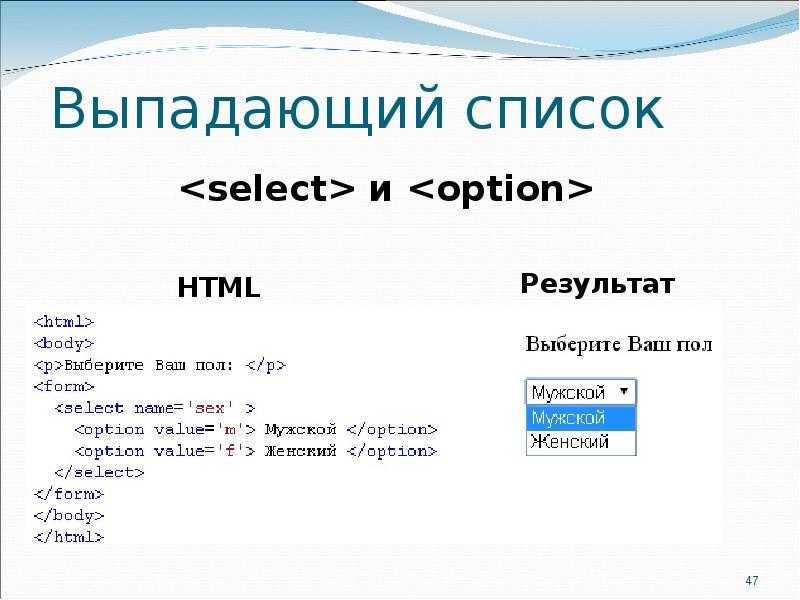
- 30. Список
- 31. Отправка формы
Одним из важнейших элементов в HTML являются формы. Они позволяют взаимодействовать пользователю с сайтом. Поиск, обратные звонки, анкеты — всё это создаётся с помощью форм.
Семантические элементы HTML5
- 32. Семантические элементы
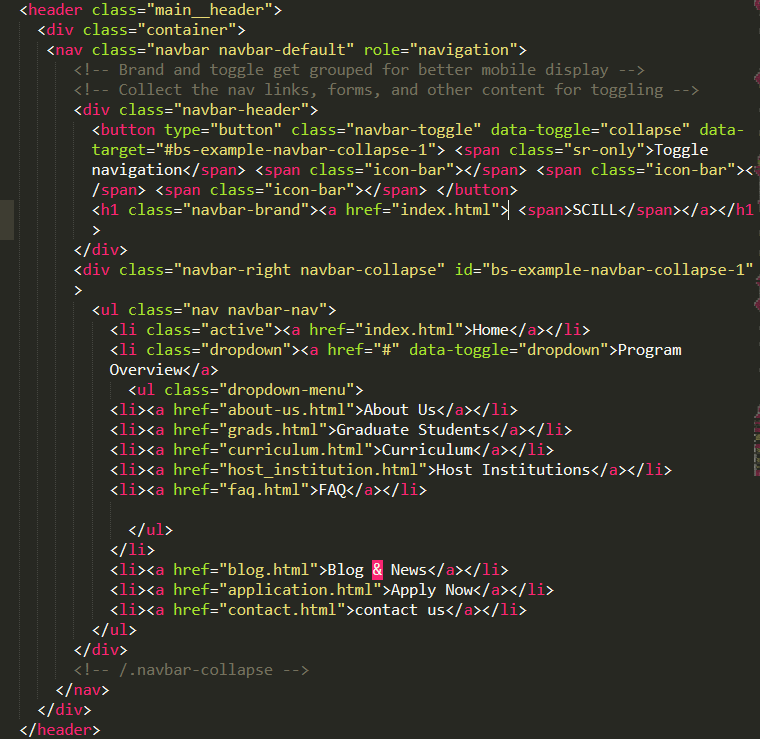
- 33. Шапка
- 34. Меню
- 35. Уникальный контент страницы
- 36. Секция
- 37. Самостоятельная секция
- 38. Боковая панель
В HTML5 появилось множество новых тегов для семантической разметки. Они призваны помочь браузерам корректнее обрабатывать документ, использовать «режим чтения». Поисковые системы также будут благодарны вам за то, что поможете им чётко видеть структуру вашего сайта. В данном модуле разметим типичную веб-страницу, используя новые теги HTML5
Разное
- 39. Семантический WEB
- 40. Микроразметка
- 41. Ошибки в HTML-разметке
Говоря об HTML, нельзя пропустить темы, связанные с работой интернета в целом. Микроразметка, семантика, валидация — важные знания при работе с HTML документами.
Микроразметка, семантика, валидация — важные знания при работе с HTML документами.
Готовы попробовать?
Регистрация не требуется
Демо урок
HTML-редакторы
❮ Назад
Далее ❯
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
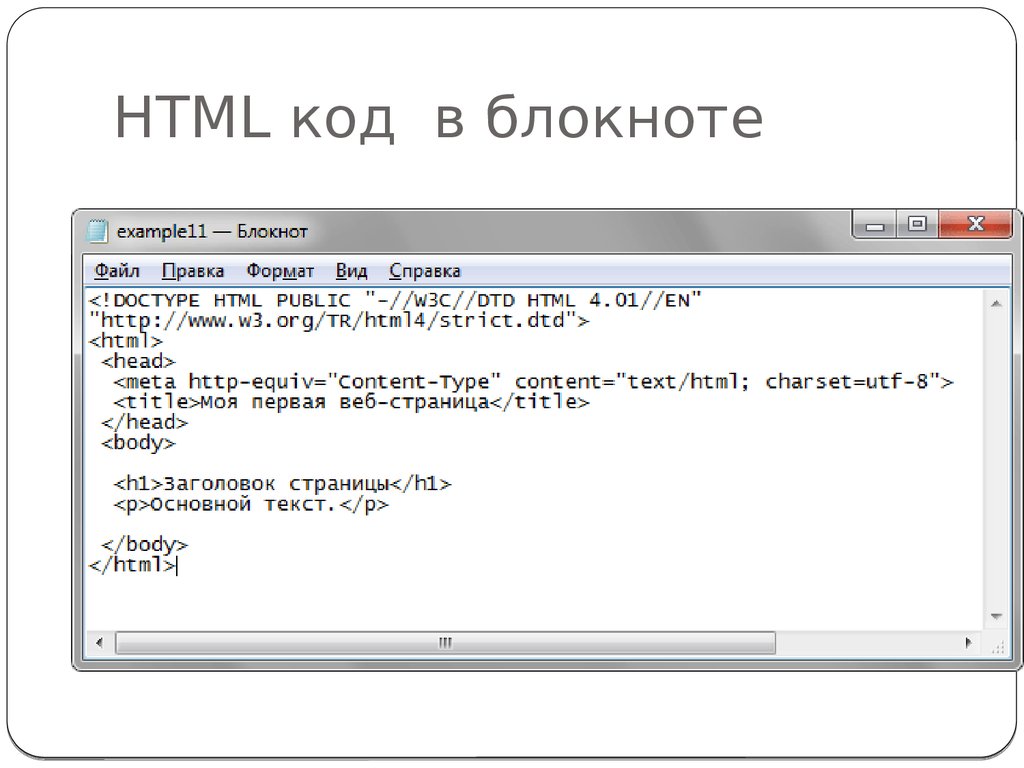
Изучение HTML с помощью Блокнота или TextEdit
Веб-страницы можно создавать и изменять с помощью профессиональных HTML-редакторов.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, такой как Notepad (ПК) или TextEdit (Mac).
Мы считаем, что использование простого текстового редактора — хороший способ изучения HTML.
Выполните следующие шаги, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Откройте Блокнот (ПК)
Windows 8 или более поздняя версия:
Откройте начальный экран (символ окна внизу слева на экране). Введите Блокнот .
Windows 7 или более ранняя версия:
Открыть Пуск >
Программы > Аксессуары > Блокнот
Шаг 1: Откройте TextEdit (Mac)
Откройте Finder > Приложения > TextEdit
Также измените некоторые настройки, чтобы приложение
правильно сохранять файлы.
В Настройки > Формат >
выберите «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать HTML-файлы как HTML-код вместо форматированного текста».
Затем откройте новый документ, чтобы разместить код.
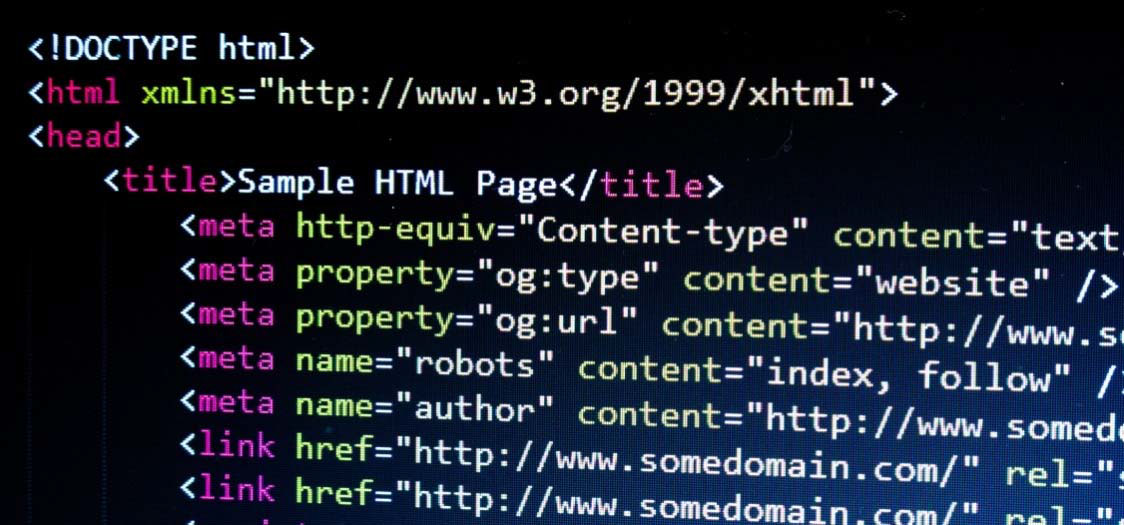
Шаг 2. Напишите HTML-код
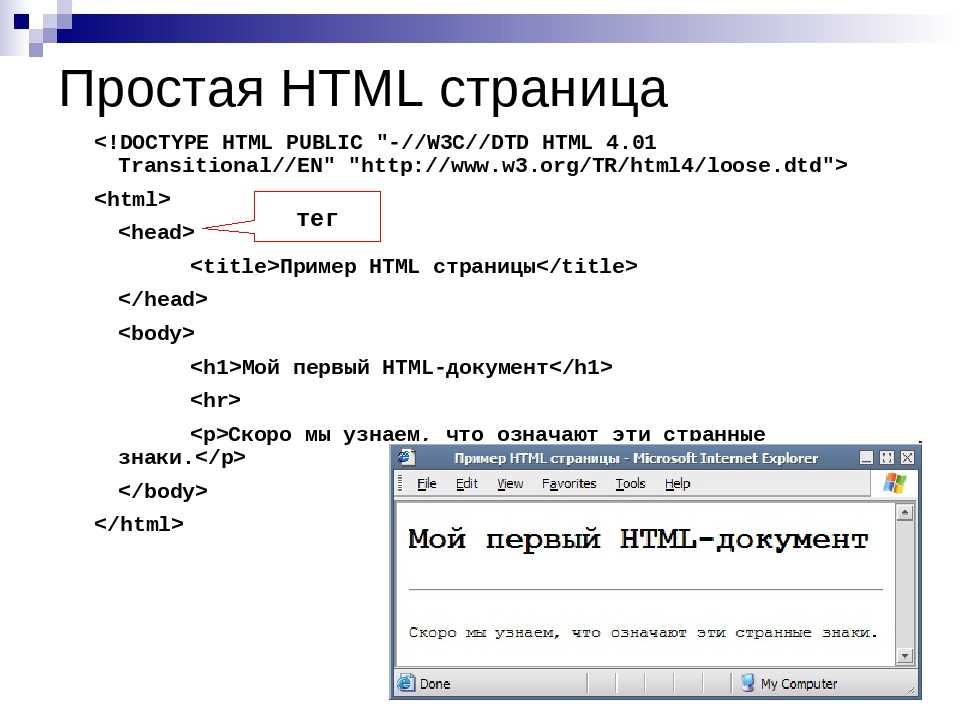
Напишите или скопируйте в Блокнот следующий HTML-код:
Мой первый заголовок
Мой первый абзац.
Шаг 3: Сохраните HTML-страницу
Сохраните файл на своем компьютере. Выберите «Файл » > «Сохранить как » в меню «Блокнот».
Выберите «Файл » > «Сохранить как » в меню «Блокнот».
Назовите файл «index.htm» и установите кодировку
UTF-8 (предпочтительная кодировка для файлов HTML).
Совет: В качестве расширения файла можно использовать .htm или .html. Нет никакой разницы; это зависит от вас.
Шаг 4. Просмотр HTML-страницы в браузере
Откройте сохраненный HTML-файл в своем любимом браузере (дважды щелкните файл,
или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
Онлайн-редактор W3Schools — «Попробуйте сами»
С помощью нашего бесплатного онлайн-редактора вы можете редактировать HTML-код и просматривать результат в своем браузере.
Это идеальный инструмент, если вы хотите быстро протестировать код. Он также имеет цвет
кодирование и возможность сохранять код и делиться им с другими:
Пример
Это заголовок
Это является абзацем.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
W3Schools Spaces
Если вы хотите создать свой собственный веб-сайт и сохранить свой код в Интернете, попробуйте наш
бесплатный конструктор сайтов , называемый W3schools Spaces :
W3Schools Spaces
W3Schools Spaces
Все, что вам нужно прямо в браузере.
Начните бесплатно
❮ Назад
Следующая ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900 0100171
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top1 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Какой веб-хостинг лучше для вас? HTML.com
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
При просмотре вариантов веб-хостинга вы увидите, что многие из них предлагают одни и те же преимущества: «Бесплатные доменные имена и SSL-сертификаты!» «Неограниченное дисковое пространство и пропускная способность!»
Это лучшие критерии, по которым вы выбираете хост? Ну, эти вещи могут быть важными, но есть и другие факторы, которые следует учитывать, в том числе:
- Ваши требования к ресурсам и производительности
- Простота использования хоста и настраиваемость плана
- Качество обслуживания клиентов
- Надежность и время безотказной работы инфраструктуры, включая гарантии возврата денег
- Масштабируемость и гибкость вашего плана хостинга
- Безопасность данных, включая резервное копирование и услуги по восстановлению
В следующих разделах мы рассмотрим, почему эти факторы имеют значение и каким из них вы, возможно, отдадите приоритет.
Contents
- 1 The 7 Best Web Hosts of 2019
- 1.1 A2 Hosting
- 1.2 Bluehost
- 1.3 SiteGround
- 1.4 HostGator
- 1.5 InMotion Hosting
- 1.6 Squarespace
- 1.7 GreenGeeks
- 2 Types Хостинг
- 2.1 Виртуальный хостинг
- 2.2 VPS-хостинг
- 2.3 Выделенный сервер
- 2.4 Облачный хостинг
- 2.5 Хостинг WordPress
- 3 Как выбрать лучший веб-хостинг для ваших нужд
- 3.1 Требования к ресурсам и производительности
- 3.2 Удобен ли он для пользователя? Настраиваемый?
- 3.3 Качество поддержки клиентов
- 3.3.1 Техническая поддержка, когда она вам нужна
- 3.3.2 Группа поддержки: собственная или аутсорсинговая?
- 3.4 Надежность: инфраструктура, время безотказной работы и гарантия возврата денег
- 3.4.1 Что такое время безотказной работы?
- 3.4.2 Гарантии безотказной работы
- 3.
 4.3 Наше тестирование: время безотказной работы и реакция сервера для лучших веб-хостов
4.3 Наше тестирование: время безотказной работы и реакция сервера для лучших веб-хостов - 3.4.4 Гарантии возврата денег
- 3.5 Масштабируемость и гибкость
- 3.5.1 Миграция площадки
- 3.5.2. или ручное резервное копирование?
- 3.6.2 SSL-сертификаты: один нужен каждому сайту
- 3.6.3 Соответствие PCI
- 4 Резюме. Что делает некоторые веб-хостинги лучшими?
7 лучших веб-хостингов 2019 года
Основываясь на нашем мониторинге времени безотказной работы и производительности, а также на отзывах пользователей, мы определили лучших веб-хостингов 2019 года. множество технологий и языков.
Мы обнаружили, что хостинг A2 предлагает одно из лучших времен безотказной работы, хотя время отклика было плохим. В отзывах пользователи высоко отзываются о службе поддержки компании.
С другой стороны, A2 Hosting — не самый дешевый вариант, он не предлагает бесплатных доменных имен и может быть не самым простым в использовании для новичков.
Pros
- Supports many technologies and frameworks
- Excellent uptime
- Free automatic daily backups
- Free SSL certificate
- Free website migrations
Cons
- Can be challenging to someone new to web технологии хостинга
- Дорогие цены на продление
[ Готовы попробовать A2 Hosting? Получите нашу скидку. ]
Bluehost
Bluehost официально рекомендован WordPress.org, и варианты хостинга компании, удобные для начинающих, понравятся многим.
Название игры на Bluehost — простота. Планы компании являются полнофункциональными и поставляются с настраиваемой панелью управления, разработанной для упрощения управления веб-сайтом.
Bluehost быстрее, чем A2 Hosting. Это будет ограничивать использование ваших ресурсов, если вы используете слишком много «неограниченного» предложения, а их поддержка обычно не считается лучшей в своем классе.
Плюсы
- Множество планов на выбор
- Отличное соотношение цены и качества
- Включает CDN и сертификат SSL
Минусы
- Резервное копирование не гарантируется
- Кривая обучения с настраиваемой панелью управления
[ Решили попробовать Bluehost? Получите нашу скидку. ]
SiteGround
Если вам нужны недорогие, полнофункциональные планы хостинга с лучшей в отрасли поддержкой, обратите внимание на SiteGround.
Компания предлагает различные варианты веб-хостинга, которые вы можете увеличить со временем. Они известны своим опытом работы с WordPress и запатентованной технологией безопасности, основанной на искусственном интеллекте.
Недостатком, однако, является немного более высокая ежемесячная плата.
В ходе нашего тестирования среднее время отклика сервера SiteGround выше, чем у A2 Hosting, и ниже, чем у Bluehost или GreenGeeks.
PROS
- Лоты масштабируемых вариантов хостинга
- Быстрые и стабильные серверы
- . базовый план
- Нет свободного доменного имени
[ Хотите попробовать SiteGround? Воспользуйтесь нашей скидкой. ]
HostGator
HostGator описывает свои варианты веб-хостинга как «простые и доступные». Их планы включают неограниченное выделение ресурсов, гарантию безотказной работы 99,9% и щедрую 45-дневную гарантию возврата денег.
Хотя предложения компании не так надежны, как у некоторых ее конкурентов, HostGator предлагает множество вариантов, которые понравятся многим типам клиентов — как новичкам, так и владельцам бизнеса.
С другой стороны, такие дополнительные функции, как безопасность SiteLock, понижение версии, восстановление учетных записей и выделенная IPS (и это лишь некоторые из них), стоят дополнительно, а время отклика почти вдвое меньше, чем у SiteGround.
PROS
- 45-дневная гарантия возврата денег
- Бесплатный Weebly Builder
- Поисковые кредиты.
 0246 Плата за восстановление резервных копий
0246 Плата за восстановление резервных копий
[ Думаете, HostGator вам подходит? Обязательно получите нашу скидку. ]
Хостинг InMotion
InMotion — это универсальный магазин для большинства услуг, связанных с веб-сайтами, включая хостинг, доменные имена и веб-дизайн. Они даже предлагают услуги дизайна, что является необычным предложением, поскольку многие хостинги предлагают только инструменты для самостоятельной сборки, такие как конструкторы веб-сайтов.
InMotion также использует продукты с открытым исходным кодом и предлагает надежное обслуживание клиентов.
Недостатки InMotion, однако, включают более высокую цену и меньшее выделение ресурсов. Мы также заметили, что InMotion значительно медленнее, чем его конкуренты, а время отклика превышает 9 секунд.0022 1 379,5 миллисекунды .
PROS
- 90-дневная гарантия возврата денег
- Зеленые серверы и быстрые технологии
- Выдающаяся поддержка и документация
Конса
- DateCACENTIRES ON AMERINALIS 902IS.
 планы высшего уровня
планы высшего уровня
[ Готовы попробовать InMotion Hosting? Получите нашу скидку. ]
Squarespace
Если вам нужен доступ к одним из самых привлекательных тем, простой в использовании интерфейс редактирования в комплексном пакете, Squarespace — это то, что вам нужно.
Вы также получите надежные справочные материалы и хорошее обслуживание клиентов.
Недостатком, однако, является то, что Squarespace не предлагает полную настройку вашего сайта, и это дорого.
Те, у кого есть крупные интернет-магазины, скорее всего, сочтут функциональность ограниченной.
Pros
- Красивый, простой в использовании конструктор веб-сайтов
- Полностью управляемая серверная часть
- Отличная поддержка и обучающие материалы
- Бесплатная 14-дневная пробная версия
Минусы
- Дороже, чем многие другие хосты, но поставляется с конструктором сайтов.
- Поддержка по телефону не предлагается
[Выбрали Squarespace? Воспользуйтесь нашей скидкой. ]
]
GreenGeeks
Уникальное ценностное предложение GreenGeeks заключается в том, что это «зеленый» веб-хостинг, который не экономит на производительности или технологиях. Их повседневная деятельность полностью углеродно-нейтральна.
Компания заявляет об отсутствии скрытых комиссий. Клиенты высоко оценивают обслуживание клиентов GreenGeeks. Среднее время отклика сервера самое быстрое среди всех конкурентов, и время безотказной работы также впечатляет.
Тем не менее, крупным предприятиям лучше поискать что-то другое, поскольку компания не предлагает расширенных возможностей.
Даже если вы довольны виртуальным хостингом, вы можете обнаружить, что планы GreenGeeks ограничены, даже при довольно дорогом варианте высшего уровня.
Плюсы
- Экологичность — заменяет 300% потребляемой энергии
- Бесплатная миграция сайта и ночное резервное копирование
- Бесплатный конструктор сайтов
Минусы 0003
- 3-летнее обязательство по самым низким ценам
- Только серверы Linux, без серверов Windows
[ Хотите попробовать GreenGeeks? Воспользуйтесь нашим купоном.![]() ]
]
Типы хостинга
Прежде чем вы сможете выбрать лучшую для вас хостинговую компанию, вам необходимо определить тип хостинга, который соответствует вашим потребностям.
Обычно вы будете выбирать между виртуальным хостингом, хостингом VPS, выделенными серверами, облачным хостингом и хостингом WordPress.
Общий хостинг с A2 Hosting .
Виртуальный хостинг
Виртуальный хостинг — это самый дешевый доступный вариант, поскольку многие веб-сайты совместно используют ресурсы, доступные на одном сервере .
Компромисс за низкие цены заключается в меньшем распределении ресурсов. И, если вы используете «безлимитный» план, ваш хост может ограничить ваш трафик, если вы используете слишком много. Вы также можете столкнуться с более низкими скоростями и, возможно, с более высоким риском простоя.
Не заблуждайтесь: многие веб-сайты более чем адекватно обслуживаются с планом общего хостинга.
Пользователи WordPress, которым нужен виртуальный хостинг, преуспеют в Bluehost или SiteGround, а те, кто более технически ориентирован, будут довольны хостингом A2.
VPS хостинг с HostGator.
Хостинг VPS
Хостинг VPS — это более продвинутый вариант, когда веб-хост делит сервер с помощью инструментов виртуализации. Хостинг
VPS аналогичен виртуальному хостингу в том смысле, что несколько сайтов совместно используют физический сервер, но программное обеспечение виртуализации сохраняет жесткие границы между ресурсами, посвященными одному сайту, и ресурсами, посвященными другим.
Хостинг VPS быстрее, чем виртуальный хостинг, и потенциально обеспечивает лучшее время безотказной работы.
Однако хостинг VPS дороже, чем виртуальный хостинг. Если ваш веб-сайт не получает высокой посещаемости или у вас нет ресурсоемкого веб-сайта, план VPS, вероятно, не понадобится.
Планы выделенного хостинга с InMotion Hosting.
Выделенный сервер
Выделенный сервер — это физический сервер посвящен только вашему сайту . Все установленное может использоваться только вашим сайтом, и вы имеете полный контроль над программным обеспечением, которое установлено на вашем сервере.
Цены на выделенный сервер варьируются: некоторые варианты стоят ненамного больше, чем план VPS, а другие стоят сотни (или даже тысячи) долларов в месяц.
Поскольку выделенные серверы дороги и требуют большой технической компетентности для установки, настройки и обслуживания, мы не рекомендуем их ни для каких, кроме самых больших и загруженных веб-сайтов.
Если вам не по душе системное администрирование, вы можете выбрать управляемые услуги, при которых веб-хост выполняет большинство этих задач от вашего имени, но за более высокую плату.
Масштабируемый облачный хостинг с SiteGround .
Облачный хостинг
Облачный хостинг — это место, где ваш веб-сайт размещается не на одном сервере, а на кластере серверов , работающих вместе, как если бы они были одним сервером.
Эта конфигурация обеспечивает более надежную среду хостинга, поскольку выход из строя одного сервера по какой-либо причине, скорее всего, будет , а не влияют на ваш сайт.
В зависимости от того, как настроен ваш веб-хост, ваши облачные данные могут быть распределены в нескольких местах по всему миру.
Облачный хостинг — это жизнеспособная альтернатива выделенному хостингу, поскольку первый предлагает легко масштабируемые варианты, способные справиться с возросшими нагрузками по мере необходимости.
Управляемый хостинг WordPress от Bluehost
Хостинг WordPress
WordPress — это удобная система управления контентом (CMS), которая позволяет людям начать работу с блог или веб-сайт , даже если они новичок в мире веб-дизайна и разработки.
Поскольку WordPress используется очень часто, многие хостинги предлагают специализированные планы WordPress, которые включают функции, ориентированные на эту демографическую группу, включая автоматические обновления ядра WordPress, бесплатные темы и плагины и так далее.
Automattic, материнская компания WordPress, рекомендует Bluehost как хороший вариант для пользователей WordPress.
Как выбрать лучший веб-хостинг для ваших нужд
Теперь, когда мы кратко рассмотрели лучшие веб-хостинги на сегодняшний день и доступные типы веб-хостинга, давайте рассмотрим конкретные функции и функции, на которые вы должны обратить внимание при покупке.
GreenGeeks предлагает неограниченные ресурсы для хранения, полосы пропускания, учетных записей электронной почты и доменов.
Требования к ресурсам и производительности
Скорость имеет значение, и она измеряется тем, сколько времени требуется серверу для ответа на запрос. Лучшие хосты имеют скорость отклика в диапазоне 250–450 миллисекунд или около того.
Многие хосты предлагают неограниченную пропускную способность — измерение трафика, который идет на сервер и с сервера от вашего имени — и неограниченное хранилище с их планами общего хостинга.
Однако перед покупкой прочтите мелкий шрифт. Многие хосты будут ограничивать ваш сайт, если вы используете слишком много ресурсов, чтобы не оказывать негативного влияния на производительность других веб-сайтов, которые используют ваш сервер.
Простота использования Squarespace конструктор сайтов предназначен для начинающих.
Это удобно? Настраиваемый?
Многие планы веб-хостинга поставляются с конструктором веб-сайтов , который поможет вам начать работу с веб-сайтом, даже если вы никогда раньше не писали ни строчки кода.
Squarespace является лидером в области создания простых в использовании инструментов для создания веб-сайтов, но если вы заинтересованы в кодировании своего собственного сайта, HTML.com может помочь вам начать работу.
Если вам нужны дополнительные функции, включая поддержку сайта электронной коммерции, рассмотрите премиум-предложение Squarespace.
Вы также можете рассмотреть более выгодный план хостинга на таких сайтах, как SiteGround или A2 Hosting. Самым большим недостатком является то, что вам придется выбирать и использовать собственную платформу электронной коммерции для реализации необходимых вам функций.
Портал поддержки клиентов InMotion Hosting.
Качество поддержки клиентов
Многие хосты предлагают круглосуточную поддержку , доступную по электронной почте, телефону, в чате и/или в центре продажи билетов.
Живой чат и продажа билетов преобладают в мире технологий, потому что они являются высокоэффективными средствами решения проблем. Вы можете делиться ссылками (и часто снимками экрана) через чат, чтобы представитель мог увидеть проблему, с которой вы столкнулись.
Интерфейс живого чата SiteGround — один из лучших, которые мы когда-либо видели. Справа вы увидите фотографию и имя представителя службы технической поддержки, а также оценку клиентов. Нажмите на синюю кнопку, чтобы прочитать краткий профиль представителя.
Техническая поддержка, когда вам это нужно
Хотя вы можете не думать, что вам понадобится поддержка в 3 часа ночи, если хостинг для вашего интернет-магазина выйдет из строя в ночь перед Киберпонедельником, вы будете благодарны, что кто-то из вашей хостинговой компании там помочь.![]()
Объем поддержки варьируется, но обычно вы можете ожидать, что они помогут вам с такими вещами, как настройка, настройка доменного имени, управление учетными записями и другие основы, связанные с настройкой магазина.
Группа поддержки: внутренняя или аутсорсинговая?
Другим фактором, который следует учитывать, является наличие собственной группы поддержки. Некоторые предприятия (и частные лица) предпочитают внутреннюю команду.
В эпоху, когда компании иногда сокращают расходы на поддержку клиентов (и качество), стоит выяснить, какую именно поддержку вы будете получать.
Тем не менее, мы были впечатлены качеством некоторых аутсорсинговых служб поддержки в чате.
Надежность: инфраструктура, время безотказной работы и гарантия возврата денег
Смысл веб-хостинга заключается в том, чтобы ваш веб-сайт был доступен пользователям в любое время, когда они захотят его увидеть. Время безотказной работы имеет решающее значение.
Что такое время безотказной работы?
В веб-хостинге время безотказной работы означает, что веб-сайт находится в сети, а не в автономном режиме. Причины, по которым сайт может отключиться, включают плановое техническое обслуживание, выполняемое хостом, стихийные бедствия или суровые погодные явления, а также кибератаки.
Инфраструктура веб-узла и центр обработки данных являются ключом к тому, чтобы это число было как можно выше.
Время безотказной работы — это среднее значение, измеряемое в процентах, охватывающее заданный интервал времени, например месяц.
Например, если на апрель 2019 года время безотказной работы вашего веб-сайта составляло 99,9 %, это означает, что в этом месяце он был недоступен примерно 24 минуты.
Гарантия безотказной работы
Многие хосты предлагают гарантию безотказной работы.
Это часто указывается в «SLA» (Соглашение об уровне обслуживания). Гарантия часто включает некоторую форму компенсации, если принимающая сторона не выполнит свою гарантию.
Вот сравнение наших лучших хостингов с точки зрения времени безотказной работы и времени отклика.
Our Testing: Uptime and Server Response For Top Web Hosts
| Uptime Average | Response Time Average (ms) | |
| A2 Hosting | 99.99% | 815,33 |
| Bluehost | 99,98% | 398 |
| SiteGround | 100.00% | 459.83 |
| HostGator | 99.975% | 788.5 |
| InMotion | 91.83% | 1,379.5 |
| GreenGeeks | 99.995% | 310.67 |
Среднее время безотказной работы и время отклика за последние 6 месяцев для наших ведущих веб-хостов.
(данные о площади недоступны)
Как видно из цифр, выделенных жирным шрифтом выше, у SiteGround было лучшее время безотказной работы за последние 12 месяцев, в то время как у GreenGeeks было лучшее время отклика.
Высокопроизводительные VPS-планы Bluehost включают мгновенную инициализацию .
Гарантия возврата денег
Чтобы убедить вас в надежности и качестве, многие хосты предлагают гарантию возврата денег.
То есть, если вы обнаружите, что вам не нравится то, что вы купили, вы можете отменить в течение гарантированного периода и получить возврат средств.
Обязательно ознакомьтесь с условиями гарантии, чтобы узнать, что именно покрывается и каков процесс получения возмещения.
Масштабируемость и гибкость
Если у вас есть существующий веб-сайт, вам необходимо перенести его с текущего хоста на новый. Короче говоря, этот процесс представляет собой перемещение всех данных и файлов, связанных с вашим сайтом.
Миграция сайта
Существует множество способов переноса вашего веб-сайта, в том числе вручную с использованием инструментов FTP.
Некоторые хостинги, такие как SiteGround, предлагают инструменты и услуги миграции в качестве бонусов, включенных в покупку пакета веб-хостинга. Другие, например Bluehost, взимают плату за миграцию.
Другие, например Bluehost, взимают плату за миграцию.
Масштабирование для размещения растущего трафика
Иногда вы обнаружите, что трафик вашего сайта растет до такой степени, что вам нужно больше ресурсов.
Если ваш веб-сайт, размещенный с использованием общего плана, работает слишком медленно для наблюдаемого вами уровня трафика, вы можете подумать о переходе на план VPS.
Видео. В этом видео Bluehost показано, как VPS и облачный хостинг могут легко удовлетворить потребности быстрорастущих личных сайтов или сайтов малого бизнеса.Обычно ваш хост сообщит вам, когда вам понадобится план более высокого уровня.
Для этого обновления также может потребоваться миграция, даже если вы не меняете хосты.
Даже самые дешевые тарифные планы GreenGeek включают ночные резервные копии .
Безопасность данных и резервное копирование
Чтобы убедиться, что вы потеряете как можно меньше в случае выхода из строя вашего сайта, вам следует создавайте резервные копии своего веб-сайта часто, даже ежедневно.
Автоматическое или ручное резервное копирование?
Некоторые веб-хостинги предлагают инструменты для создания резервных копий, в то время как другие предлагают услуги автоматического резервного копирования.
Если вы не разбираетесь в технических вопросах, вам следует выбрать хост, обеспечивающий автоматическое резервное копирование.
SSL-сертификаты: нужен каждому сайту
Вы также захотите убедиться, что передача на ваш веб-сервер и с него безопасна, и одним из ключевых аспектов этого является использование SSL-сертификаты .
SSL-сертификаты являются обязательными, поскольку Google теперь считает их передовой практикой. Действительно, многие браузеры пометят ваш сайт как «небезопасный», если у вас нет SSL-сертификата.
В этом примере веб-сайт (адрес которого мы скрываем) без SSL-сертификата помечен браузером Chrome как «Небезопасный».
Иногда эти сертификаты предоставляются бесплатно — например, в случае A2 Hosting.
Соответствие PCI
Squarespace соответствует требованиям PCI.
Если у вас есть интернет-магазин, вам нужно сделать еще один шаг и убедиться, что ваше решение PCI-совместимо .
Некоторые хосты, такие как A2 Hosting, не совместимы с PCI, но вы можете использовать тележки для покупок, такие как PayPal и Stripe, которые совместимы.
Если вы используете размещенный конструктор электронной коммерции, убедитесь, что он совместим с PCI. Squarespace — пример конструктора размещенных сайтов, совместимого с PCI.
Резюме. Что делает некоторые веб-хостинги лучшими?
Лучшие веб-хосты — это те, которые уравновешивают такие вещи, как производительность и безопасность с ценой .
 Специальные символы HTML
Специальные символы HTML Чекбокс
Чекбокс 4.3 Наше тестирование: время безотказной работы и реакция сервера для лучших веб-хостов
4.3 Наше тестирование: время безотказной работы и реакция сервера для лучших веб-хостов 0246 Плата за восстановление резервных копий
0246 Плата за восстановление резервных копий планы высшего уровня
планы высшего уровня