Содержание
Основы CSS — Изучение веб-разработки
- Назад
- Обзор: Getting started with the web
- Далее
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определённом месте на экране? Как украсить мою веб-страницу с помощью фоновых изображений и цветов?
Как и HTML, CSS на самом деле не является языком программирования. Это не язык разметки — это язык таблицы стилей. Это означает, что он позволяет применять стили выборочно к элементам в документах HTML. Например, чтобы выбрать все элементы абзаца на HTML странице и изменить текст внутри них с чёрного на красный, вы должны написать этот CSS:
p {
color: red;
}
Давайте попробуем: вставьте эти три строки CSS в новый файл в ваш текстовый редактор, а затем сохраните файл как style. в вашей папке  css
cssstyles.
Но нам всё равно нужно применить CSS к нашему HTML документу. В противном случае, CSS стиль не повлияет на то, как ваш браузер отобразит HTML документ. (Если вы не следили за нашим проектом, то прочитайте раздел Работа с файлами и Основы HTML, чтобы узнать, что вам нужно сделать в первую очередь.)
- Откройте ваш файл
index.htmlи вставьте следующую строку куда-нибудь в шапку, между<head>и</head>тегами:<link href="styles/style.css" rel="stylesheet" type="text/css">
- Сохраните
index.htmlи загрузите его в вашем браузере. Вы должны увидеть что-то вроде этого:
Если текст вашего абзаца теперь красный, примите наши поздравления! Вы написали свой первый успешный CSS!
Анатомия набора правил CSS
Давайте взглянем на вышеупомянутый CSS немного более подробно:
Вся структура называется набором правил (но зачастую для краткости «правило»). Отметим также имена отдельных частей:
Отметим также имена отдельных частей:
- Селектор (Selector)
Имя HTML-элемента в начале набора правил. Он выбирает элемент(ы) для применения стиля (в данном случае, элементы
p). Для стилизации другого элемента, просто измените селектор.- Объявление (Declaration)
Единственное правило, например
color: red;указывает, какие из свойств элемента вы хотите стилизовать.- Свойства (Properties)
Способы, которыми вы можете стилизовать определённый HTML-элемент (в данном случае,
colorявляется свойством для элементов<p>). В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле.- Значение свойства (Property value)
Справа от свойства, после двоеточия, у нас есть значение свойства, которое выбирает одно из множества возможных признаков для данного свойства (существует множество значений
color, помимоred).
Обратите внимание на важные части синтаксиса:
- Каждый набор правил (кроме селектора) должен быть обёрнут в фигурные скобки (
{}). - В каждом объявлении необходимо использовать двоеточие (
:), чтобы отделить свойство от его значений. - В каждом наборе правил вы должны использовать точку с запятой (
;), чтобы отделить каждое объявление от следующего.
Таким образом, чтобы изменить несколько значений свойств сразу, вам просто нужно написать их, разделяя точкой с запятой, например так:
p {
color: red;
width: 500px;
border: 1px solid black;
}
Выбор нескольких элементов
Вы также можете выбрать несколько элементов разного типа и применить единый набор правил для всех из них. Добавьте несколько селекторов, разделённых запятыми. Например:
p,li,h2 {
color: red;
}
Разные типы селекторов
Существует множество различных типов селектора. Выше мы рассматривали только селектор элементов, который выбирает все элементы определённого типа в HTML документе. Но мы можем сделать выбор более конкретным. Вот некоторые из наиболее распространённых типов селекторов:
Но мы можем сделать выбор более конкретным. Вот некоторые из наиболее распространённых типов селекторов:
Существует ещё много селекторов для изучения, и вы можете найти более подробный список в нашем Руководстве селекторов (en-US).
Теперь, когда мы изучили некоторые основы CSS, давайте добавим ещё несколько правил и информацию в наш файл style.css, чтобы наш пример хорошо выглядел. Прежде всего, давайте сделаем, чтобы наши шрифты и текст выглядели немного лучше.
- Прежде всего, вернитесь и найдите вывод из Google Fonts, который вы уже где-то сохранили. Добавьте элемент
<link>где-нибудь внутри шапки вашегоindex.html(снова, в любом месте между тегами<head>и</head>). Это будет выглядеть примерно так:<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
Этот код связывает вашу страницу с таблицой стилями, которая загружает семейство шрифтов Open Sans вместе с вашей страницей и позволяет вам применять их к вашим HTML-элементам используя свою собственную таблицу стилей.

- Затем, удалите существующее правило в вашем
style.cssфайле. Это был хороший тест, но красный текст, на самом деле, не очень хорошо выглядит. - Добавьте следующие строки в нужное место, заменив строку
placeholderактуальнойfont-familyстрокой, которую вы получили из Google Fonts. (font-familyпросто означает, какой шрифт(ы) вы хотите использовать для вашего текста). Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку<html>является родительским элементом для всей страницы, и все элементы внутри него наследуют такой жеfont-sizeиfont-family):html { font-size: 10px; /* px значит 'пиксели': базовый шрифт будет 10 пикселей в высоту */ font-family: placeholder: здесь должно быть имя шрифта из Google fonts }Примечание: Все в CSS документе между
/*и*/является CSS комментарием, который браузер игнорирует при исполнении кода. Это место, где вы можете написать полезные заметки о том, что вы делаете.
Это место, где вы можете написать полезные заметки о том, что вы делаете. - Теперь мы установим размер шрифта для элементов, содержащих текст внутри HTML тела (
<h2>(en-US),<li>, и<p>). Мы также отцентрируем текст нашего заголовка и установим некоторую высоту строки и расстояние между буквами в теле документа, чтобы сделать его немного более удобным для чтения:h2 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; }
Вы можете настроить значения px так, как вам нравится, чтобы ваш дизайн выглядел так, как вы хотите, но, в общем, ваш дизайн должен выглядеть вот так:
Одна вещь, которую вы заметите в написании CSS, заключается в том, что многое из этого касается блоков — настройка их размера, цвета, положения и т.д. Большинство HTML-элементов на странице можно рассматривать как блоки, расположенные друг над другом.
Не удивительно, макет CSS основан, главным образом, на блочной модели (box model). Каждый из блоков, занимающий пространство на вашей странице имеет такие свойства, как:
padding, пространство только вокруг контента (например, вокруг абзаца текста)border, сплошная линия, которая расположена рядом с paddingmargin, пространство вокруг внешней стороны элемента
В этом разделе мы также используем:
width(ширину элемента)background-color, цвет позади контента и padding элементовcolor, цвет контента элемента (обычно текста)text-shadow: устанавливает тень на тексте внутри элементаdisplay: устанавливает режим отображения элемента (пока что не волнуйтесь об этом)
Итак, давайте начнём и добавим больше CSS на нашей странице! Продолжайте добавлять эти новые правила, расположенные в нижней части страницы, и не бойтесь экспериментировать с изменением значений, чтобы увидеть, как это работает.
Изменение цвета страницы
html {
background-color: #00539F;
}
Это правило устанавливает цвет фона для всей страницы. Измените код цвета сверху, на цвет который вы выбрали при планировании вашего сайта.
Разбираемся с телом
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
Теперь для <body> элемента. Здесь есть немало деклараций, так что давайте пройдём через них всех по одному:
width: 600px;— заставляет тело быть всегда 600 пикселей в ширину.margin: 0 auto;— когда вы устанавливаете два значения для таких свойств какmarginилиpadding, первое значение элемента влияет на верхнюю и нижнюю сторону (делает их0в данном случае), и второе значение на левую и правую сторону (здесь,autoявляется особым значением, которое делит доступное пространство по горизонтали поровну слева и справа). Вы также можете использовать один, три или четыре значения, как описано здесь.
Вы также можете использовать один, три или четыре значения, как описано здесь.background-color: #FF9500;— как и прежде, устанавливает цвет фона элемента. Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для<html>элемента, но не стесняйтесь и экспериментируйте.padding: 0 20px 20px 20px;— у нас есть четыре значения, установленные для padding, чтобы сделать немного пространства вокруг нашего контента. В этот раз мы не устанавливаем padding на верхней части тела, но делаем 20 пикселей слева, снизу и справа. Значения устанавливаются сверху, справа, снизу, слева, в таком порядке.border: 5px solid black;— просто устанавливает сплошную чёрную рамку шириной 5 пикселей со всех сторон тела.
Позиционирование и стилизация нашего заголовка главной страницы
h2 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}
Вы, возможно, заметили, что есть ужасный разрыв в верхней части тела. Это происходит, потому что браузеры применяют некоторый стиль по умолчанию для элемента
Это происходит, потому что браузеры применяют некоторый стиль по умолчанию для элемента <h2> (en-US) (по сравнению с другими), даже если вы не применяли какой-либо CSS вообще! Это может звучать как плохая идея, но мы хотим, чтобы веб-страница без стилей имела базовую читаемость. Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив margin: 0;.
Затем мы установили заголовку верхний и нижний padding на 20 пикселей, и сделали текст заголовка того же цвета, как и цвет фона html.
Здесь, мы использовали одно довольно интересное свойство — это text-shadow, которое применяет тень к текстовому контенту элемента. Оно имеет следующие четыре значения:
- Первое значение пикселей задаёт горизонтальное смещение тени от текста — как далеко она движется поперёк: отрицательное значение должно двигать её влево.
- Второе значение пикселей задаёт вертикальное смещение тени от текста — как далеко она движется вниз, в этом примере: отрицательное значение должно переместить её вверх.

- Третье значение пикселей задаёт радиус размытия тени — большее значение будет означать более размытую тень.
- Четвёртое значение задаёт основной цвет тени.
И вновь попробуйте поэкспериментировать с различными значениями, чтобы посмотреть, что вы можете придумать.
Центрирование изображения
img {
display: block;
margin: 0 auto;
}
В заключение, мы отцентрируем изображение, чтобы оно лучше выглядело. Мы можем использовать margin: 0 auto уловку снова, как мы это делали раньше для body, но мы также должны сделать кое-что ещё. Элемент <body> является блочным, это значит, что он занимает место на странице и может иметь margin и другие значения отступов, применяемых к нему. Изображения, наоборот, являются строчными элементами, то есть они этого не могут. Таким образом, чтобы применить margin к изображению, мы должны дать изображению блочное поведение с помощью display: block;.
**Примечание:**Приведённые выше инструкции предполагают, что вы используете изображение меньшей ширины, чем заданная для
<body>(600 пикселей). Если ваше изображение больше, тогда оно выйдет за границы<body>и займёт пространство страницы. Чтобы исправить это, вы можете 1) уменьши ширину изображения используя графический редактор, или 2) изменить размер изображения используя CSS путём установки свойстваwidthдля<img>элемента меньшего значения (например400 px;).
Примечание: Не стоит беспокоиться, если вы ещё не понимаете display: block; и различия между блочным/строчным. Вы поймёте, когда будете изучать CSS более подробно. Вы можете узнать больше о различных доступных значениях display на нашей странице о свойстве display.
Если вы следовали всем инструкциям в этой статье, вы должны получить страницу, которая выглядит примерно так (вы также можете посмотреть нашу версию здесь):
Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на Github.
Здесь мы узнали только самую поверхность CSS. Чтобы узнать больше, перейдите на нашу страницу изучения CSS.
- Назад
- Обзор: Getting started with the web
- Далее
- Установка базового программного обеспечения
- Каким должен быть ваш веб-сайт?
- Работа с файлами
- Основы HTML
- Основы CSS
- Основы JavaScript
- Публикация вашего веб-сайта
- Как работает Веб
Last modified: , by MDN contributors
интерактивные онлайн-курсы по HTML, CSS и JavaScript
Мы выбрали одно направление — фронтенд — и сделали самые подробные тренажёры о веб-технологиях. Одну тысячу пятьсот заданий в среднем проходят за три месяца.
Сто тридцать интерактивных заданий — бесплатные. После их прохождения вы сможете создать свой сайт.
С самого начала мы учим работать с живым кодом и самостоятельно решать задачи, приближённые к реальным. Также вас ждут испытания, принцип которых — «сверстай, как показано в образце».
Также вас ждут испытания, принцип которых — «сверстай, как показано в образце».
Разобравшись с тренажёрами вы сможете принять участие в профессиональных курсах. Это профессиональные программы, где под руководством личного наставника вы научитесь создавать современные сайты и веб-приложения по критериям качества, принятым в веб-индустрии.
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием. И конечно же, Инструктор Кекс. Заскучать не получится.
Всё начинается с сущей шалости. «Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.
 Ирина Смирнова, фронтенд-разработчик в Bookmate
Ирина Смирнова, фронтенд-разработчик в BookmateОбучаясь в Академии, вы сэкономите огромное количество времени и научитесь правильно писать код, работать с реальными проектами и очень легко сможете продолжить свою карьеру фронтенд-разработчика самостоятельно. А также работа с наставником даёт большой опыт работы с кодом, потому что он всегда готов помочь в трудную минуту.Богдан Васкан, веб-разработчик в Synergic Software
Курсы Академии мне порекомендовали. Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподаватель
Для меня знакомство с миром вёрстки началось с книжек и скринкастов на YouTube.
 Это было интересно, но непросто. И вызывало больше вопросов, чем ответов. В процессе появилось понимание, что без структуры и обратной связи от опытных практиков обучение может растянуться до бесконечности. В какой-то момент я наткнулся на сайт Академии. Это было что-то принципиально новое, интересное и увлекательное. Я стал проходить курсы по HTML и CSS. Это напоминало увлекательную игру, в которой хочется пройти на новый уровень. Сразу вспомнилась моя любимая игра World of Warcraft. Выполнил задание — получил достижение. В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик Академии
Это было интересно, но непросто. И вызывало больше вопросов, чем ответов. В процессе появилось понимание, что без структуры и обратной связи от опытных практиков обучение может растянуться до бесконечности. В какой-то момент я наткнулся на сайт Академии. Это было что-то принципиально новое, интересное и увлекательное. Я стал проходить курсы по HTML и CSS. Это напоминало увлекательную игру, в которой хочется пройти на новый уровень. Сразу вспомнилась моя любимая игра World of Warcraft. Выполнил задание — получил достижение. В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик АкадемииЕсли бы в школьную программу добавили обучение по таким интерактивным курсам, думаю, дети быстрей поняли, что им нравится, и лучше усваивали.
 Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчик
Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчикHTML Academy — это новый уровень в онлайн-обучении. Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в Greensight
Обучение в HTML Academy позволяет быстро погрузиться и качественно прокачаться в сфере фронтенда.
 Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор
Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор
Введение в HTML
❮ Предыдущий
Далее ❯
HTML — это стандартный язык разметки для создания веб-страниц.
Что такое HTML?
- HTML означает язык гипертекстовой разметки
- HTML — стандартный язык разметки для создания веб-страниц
- HTML описывает структуру веб-страницы
- HTML состоит из ряда элементов
- Элементы HTML сообщают браузеру, как отображать содержимое
- Элементы HTML помечают фрагменты содержимого, такие как «это заголовок», «это
это абзац», «это ссылка» и т. д.
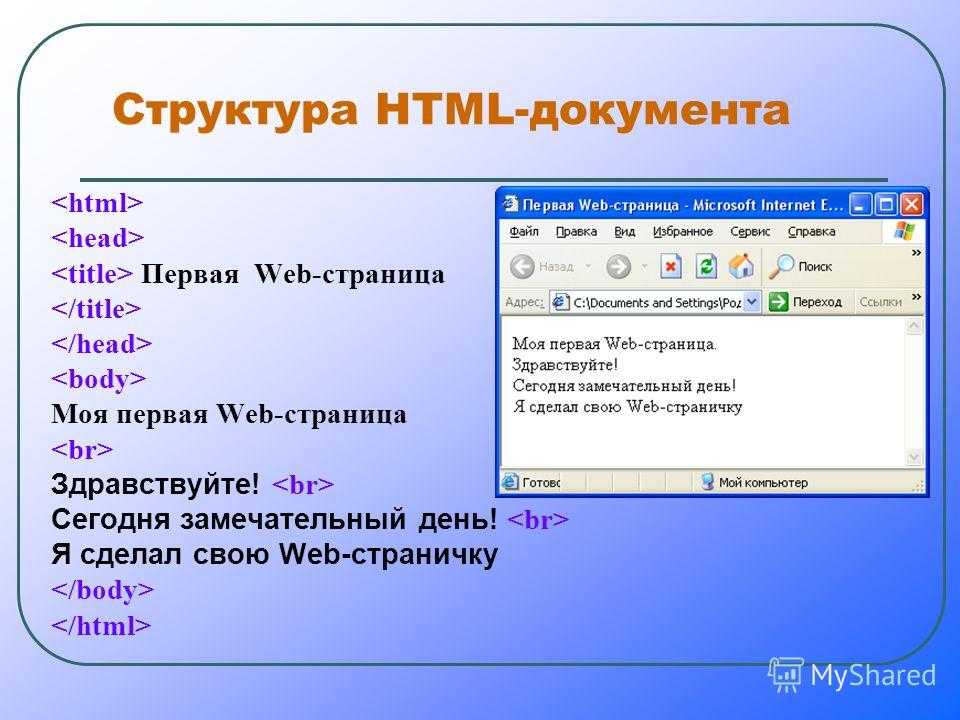
Простой HTML-документ
Пример
Мой первый заголовок
Мой первый абзац.
Попробуйте сами »
Объяснение примера
- Объявление
что этот документ является документом HTML5 - Элемент
страница - Элемент
HTML-страница - Элемент
</code> указывает заголовок для<br /> HTML-страница (которая отображается в строке заголовка браузера или на вкладке страницы)</li><li> Элемент <code><body> </code> определяет<br /> тело документа и является контейнером для всего видимого содержимого, такого как<br /> заголовки, абзацы, изображения, гиперссылки, таблицы, списки и т. д.</li><li> Элемент <code><br /><h2></h2><p></code> определяет большой заголовок</li><li> Элемент <code><p> </code> определяет абзац</li></ul><hr/><h3><span class="ez-toc-section" id="%D0%A7%D1%82%D0%BE_%D1%82%D0%B0%D0%BA%D0%BE%D0%B5_%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82_HTML"></span> Что такое элемент HTML? <span class="ez-toc-section-end"></span></h3><p> Элемент HTML определяется начальным тегом, некоторым содержимым и конечным тегом:</p><p> <tagname><br /> Контент идет сюда.<img class="lazy lazy-hidden" loading='lazy' src="//novosteika.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/techaltair.com/wp-content/uploads/2015/06/HTML5-Online.jpg' /><noscript><img loading='lazy' src='/800/600/http/techaltair.com/wp-content/uploads/2015/06/HTML5-Online.jpg' /></noscript> ..<br /> </тэг></p><p> Элемент HTML <strong> </strong> — это все, от начального до конечного тега:</p><p><h2><span class="ez-toc-section" id="My_%D0%9F%D0%B5%D1%80%D0%B2%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span>My<br /> Первый заголовок<span class="ez-toc-section-end"></span></h2></p><p><p>Мой первый абзац.</p></p><table><tr><th> Начальный тег</th><th> Содержимое элемента</th><th> Конечный тег</th></tr><tr><td><h2></h2></td><td> Мой первый заголовок</td><td></h2></td></tr><tr><td></td><td> Мой первый абзац.</td><td></td></tr><tr><td></td><td> <em> нет </em></td><td> <em> нет </em></td></tr></table><p> <strong> Примечание: </strong> Некоторые элементы HTML не имеют содержимого (например, <br /> элемент). Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега!</p><hr/><hr/><h3><span class="ez-toc-section" id="%D0%92%D0%B5%D0%B1-%D0%B1%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80%D1%8B"></span> Веб-браузеры <span class="ez-toc-section-end"></span></h3><p> Веб-браузер (Chrome, Edge, Firefox, Safari) предназначен для чтения HTML-документов и их отображения.<br /> правильно.</p><p> Браузер не отображает теги HTML, но использует их для определения способа отображения документа:</p></p><hr/><h3><span class="ez-toc-section" id="%D0%A1%D1%82%D1%80%D1%83%D0%BA%D1%82%D1%83%D1%80%D0%B0_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D1%8B_HTML"></span> Структура страницы HTML <span class="ez-toc-section-end"></span></h3><p> Ниже представлена визуализация структуры страницы HTML:</p><p data-readability-styled="true"><html></p><p data-readability-styled="true"> <голова></p><p><title>Название страницы <тело>
Это заголовок
Это абзац.

Это другой абзац.
Примечание: Содержимое раздела
(белая область выше)
будет отображаться в браузере. Содержимое внутри элементабудет<br /> отображается в строке заголовка браузера или на вкладке страницы.</p><hr/><h3><span class="ez-toc-section" id="%D0%98%D1%81%D1%82%D0%BE%D1%80%D0%B8%D1%8F_HTML"></span> История HTML <span class="ez-toc-section-end"></span></h3><p> С первых дней существования Всемирной паутины было много версий HTML:</p><table><tr><th> Год</th><th> Версия</th></tr><tr><td> 1989</td><td> Тим Бернерс-Ли изобрел www</td></tr><tr><td> 1991</td><td> Тим Бернерс-Ли изобрел HTML</td></tr><tr><td> 1993</td><td> Дэйв Рэггетт набросал HTML+</td></tr><tr><td> 1995</td><td> Рабочая группа HTML определила HTML 2.0</td></tr><tr><td> 1997</td><td> Рекомендация W3C: HTML 3.2</td></tr><tr><td> 1999</td><td> Рекомендация W3C: HTML 4.01</td></tr><tr><td> 2000</td><td> Рекомендация W3C: XHTML 1.<img class="lazy lazy-hidden" loading='lazy' src="//novosteika.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/eyeos.com/img/3.png' /><noscript><img loading='lazy' src='/800/600/http/eyeos.com/img/3.png' /></noscript> 0</td></tr><tr><td> 2008</td><td> Первый общедоступный проект WHATWG HTML5</td></tr><tr><td> 2012</td><td> Уровень жизни WHATWG HTML5</td></tr><tr><td> 2014</td><td> Рекомендация W3C: HTML5</td></tr><tr><td> 2016</td><td> Рекомендация кандидата W3C: HTML 5.1</td></tr><tr><td> 2017</td><td> Рекомендация W3C: HTML5.1 2-е издание</td></tr><tr><td> 2017</td><td> Рекомендация W3C: HTML5.2</td></tr></table><p> Это руководство соответствует последнему стандарту HTML5.</p><p> ❮ Предыдущий<br /> Далее ❯</p><p></p><p> НОВИНКА</p><p> Мы только что запустили <br /> Видео W3Schools</p><p data-readability-styled="true"> Узнать</p><h5><span class="ez-toc-section" id="%D0%92%D0%AB%D0%91%D0%9E%D0%A0_%D0%A6%D0%92%D0%95%D0%A2%D0%90"></span> ВЫБОР ЦВЕТА <span class="ez-toc-section-end"></span></h5><h5><span class="ez-toc-section" id="%D0%9A%D0%9E%D0%94_%D0%98%D0%93%D0%A0%D0%AB"></span> КОД ИГРЫ <span class="ez-toc-section-end"></span></h5><p data-readability-styled="true"> Играть в игру</p><hr/><hr/><hr/><p><h5><span class="ez-toc-section" id="Top_Tutorials"></span> Top Tutorials <span class="ez-toc-section-end"></span></h5><p>Учебное пособие по HTML <br /> Учебное пособие по CSS <br /> Учебное пособие по JavaScript <br /> Учебное пособие <br /> Учебное пособие по SQL <br /> Учебное пособие по Python <br /> Учебное пособие по W3.<img class="lazy lazy-hidden" loading='lazy' src="//novosteika.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/banner2.cleanpng.com/20180614/yez/kisspng-computer-icons-html-font-5b22945440f7e4.8707946315289928522661.jpg' /><noscript><img loading='lazy' src='/800/600/http/banner2.cleanpng.com/20180614/yez/kisspng-computer-icons-html-font-5b22945440f7e4.8707946315289928522661.jpg' /></noscript> CSS <br /> Учебное пособие по Bootstrap <br /> Учебное пособие по PHP <br /> Учебное пособие по Java <br /> Учебное пособие по C++ <br /> Учебное пособие по jQuery</p><p><h5><span class="ez-toc-section" id="%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D0%B5_%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B8"></span> Основные ссылки <span class="ez-toc-section-end"></span></h5><p>Справочник по HTML <br /> Справочник по CSS <br /> Справочник по JavaScript <br /> Справочник по SQL <br /> Справочник по Python <br /> Справочник по W3.CSS <br /> Справочник по Bootstrap <br /> Справочник по PHP <br /> Цвета HTML <br /> Справочник по Java <br /> Справочник по Angular <br /> Справочник по jQuery</p><p>7 Примеры Top6<br /> Примеры HTML <br /> Примеры CSS <br /> Примеры JavaScript <br /> Как сделать Примеры <br /> Примеры SQL <br /> Примеры Python <br /> Примеры W3.CSS <br /> Примеры Bootstrap <br /> Примеры PHP <br /> Примеры Java <br /> Примеры XML <br /> Примеры jQuery</p><hr/><p> FORUM |<br /> О</p><p data-readability-styled="true"> W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.<br /> Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.<img class="lazy lazy-hidden" loading='lazy' src="//novosteika.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/quizermania.com/wp-content/uploads/2020/10/html-web-internet-2769364-1024x768.jpg' /><noscript><img loading='lazy' src='/800/600/http/quizermania.com/wp-content/uploads/2020/10/html-web-internet-2769364-1024x768.jpg' /></noscript><br /> Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,<br /> куки-файлы и политика конфиденциальности.</p><p> Copyright 1999-2022 Refsnes Data. Все права защищены. <br /> W3Schools работает на основе W3.CSS.</p><h2><span class="ez-toc-section" id="%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80%D1%8B_HTML"></span> Примеры HTML <span class="ez-toc-section-end"></span></h2><p> ❮ Предыдущий<br /> Далее ❯</p><hr/><h4><span class="ez-toc-section" id="HTML_Basic"></span> HTML Basic <span class="ez-toc-section-end"></span></h4><p> HTML-документ<br /> HTML-заголовки<br /> HTML-абзацы<br /> HTML-ссылки<br /> HTML-изображения<br /> HTML-кнопки<br /> Списки HTML</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%90%D1%82%D1%80%D0%B8%D0%B1%D1%83%D1%82%D1%8B_HTML"></span> Атрибуты HTML <span class="ez-toc-section-end"></span></h4><p> Атрибут title<br /> Атрибут href<br /> Атрибуты ширины и высоты<br /> Атрибут alt<br /> Атрибут без кавычек<br /> Атрибут без кавычек не работает</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%97%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BA%D0%B8_HTML"></span> Заголовки HTML <span class="ez-toc-section-end"></span></h4><p> Заголовки HTML<br /> Горизонтальные правила HTML<br /> Заголовок HTML</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%90%D0%B1%D0%B7%D0%B0%D1%86%D1%8B_HTML"></span> Абзацы HTML <span class="ez-toc-section-end"></span></h4><p> Абзацы HTML<br /> Дополнительные абзацы HTML<br /> Использование разрывов строк в HTML<br /> Проблемы со стихотворением (некоторые проблемы с форматированием HTML)<br /> Как управлять разрывами строк и пробелами с помощью тега</p> <pre><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%A1%D1%82%D0%B8%D0%BB%D0%B8_HTML"></span> Стили HTML <span class="ez-toc-section-end"></span></h4><p> Стили HTML<br /> Цвет фона HTML<br /> Цвет HTML-текста<br /> HTML-текстовый шрифт<br /> Размер HTML-текста<br /> Выравнивание текста HTML</p><p> Объяснение примеров</p><hr/><hr/><h4><span class="ez-toc-section" id="%D0%A4%D0%BE%D1%80%D0%BC%D0%B0%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5_%D1%82%D0%B5%D0%BA%D1%81%D1%82%D0%B0_HTML"></span> Форматирование текста HTML <span class="ez-toc-section-end"></span></h4><p> Выделение жирным шрифтом с использованием элемента <b><br /> Сильное форматирование с использованием элемента <strong><br /> Курсивное форматирование с использованием элемента <i><br /> Подчеркнутое форматирование с использованием элемента <em><br /> Небольшое форматирование с использованием элемента <small><br /> Отмеченное форматирование с использованием элемента <mark><br /> Отмечено как удаленное с помощью элемента <del><br /> Помечен как вставленный с помощью элемента <ins><br /> Отмечено как удаленное и вставленное с помощью <del> и <ins><br /> Форматирование нижнего индекса с использованием элемента <sub><br /> Форматирование верхнего индекса с использованием элемента <sup></p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="HTML-%D1%86%D0%B8%D1%82%D0%B0%D1%82%D1%8B_%D0%B8_%D1%86%D0%B8%D1%82%D0%B0%D1%82%D1%8B"></span> HTML-цитаты и цитаты <span class="ez-toc-section-end"></span></h4><p> Форматирование коротких цитат с помощью элемента <q>.<img class="lazy lazy-hidden" loading='lazy' src="//novosteika.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/7/1/5/715c052c60a97ca626430eb07f243d90.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/7/1/5/715c052c60a97ca626430eb07f243d90.jpeg' /></noscript><br /> Форматирование цитируемых разделов с помощью элемента</p><blockquote><p>.<br /> Форматирование информации об авторе/владельце документа с помощью элемента</p> <address> Форматирование сокращений и акронимов элементом <abbr><br /> Форматирование названия работы с помощью элемента <cite><br /> Форматирование направления текста с помощью элемента <bdo></p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="HTML-%D0%BA%D0%BE%D0%BC%D0%BC%D0%B5%D0%BD%D1%82%D0%B0%D1%80%D0%B8%D0%B8"></span> HTML-комментарии <span class="ez-toc-section-end"></span></h4><p> Скрытые комментарии<br /> Условные комментарии<br /> Комментарии для отладки</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="HTML_CSS"></span> HTML CSS <span class="ez-toc-section-end"></span></h4><p> HTML со встроенным CSS<br /> HTML с внутренним CSS<br /> HTML с внешним CSS<br /> HTML со шрифтами CSS<br /> HTML с CSS с использованием атрибута id<br /> HTML с CSS с использованием атрибута class<br /> HTML и CSS границы<br /> HTML и CSS заполнение<br /> HTML и CSS поля<br /> Полная демонстрация HTML и CSS</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="HTML-%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B8"></span> HTML-ссылки <span class="ez-toc-section-end"></span></h4><p> Связывание с использованием абсолютного URL-адреса<br /> Связывание с использованием относительного URL<br /> Изменение цвета ссылок<br /> Удаление подчеркивания со ссылок<br /> Изменение цели ссылки<br /> Изображение как ссылка<br /> Создание ссылки на закладку<br /> Ссылка, которая вырывается из фрейма<br /> Ссылка на почту<br /> Почтовая ссылка с темой</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="HTML-%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F"></span> HTML-изображения <span class="ez-toc-section-end"></span></h4><p> Изображение<br /> Высота и ширина изображения с использованием атрибутов<br /> Высота и ширина изображения с использованием CSS<br /> Высота и ширина изображения с использованием обоих<br /> Изображение в другой папке<br /> Изображение с битой ссылкой<br /> Изображение на другом сервере<br /> Использование изображения в качестве ссылки<br /> Движущееся изображение<br /> Карта изображений с интерактивными областями<br /> Плавающее изображение</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%A2%D0%B0%D0%B1%D0%BB%D0%B8%D1%86%D1%8B_HTML"></span> Таблицы HTML <span class="ez-toc-section-end"></span></h4><p> Базовые таблицы HTML<br /> Стол с границами<br /> Таблица со свернутыми границами<br /> Таблица с заполнением ячеек<br /> Таблица с заголовками<br /> Таблица с заголовками, выровненными по левому краю<br /> Горизонтальные/вертикальные заголовки таблиц<br /> Таблица с заголовком<br /> Ячейки таблицы, охватывающие более одного столбца<br /> Ячейки таблицы, охватывающие более одной строки<br /> Таблица с интервалом между ячейками<br /> Таблица с HTML-тегами внутри<br /> Таблицы с другим стилем с использованием идентификатора I<br /> Таблицы с другим стилем с использованием id II<br /> Столы с другим стилем с использованием класса I<br /> Столы в другом стиле с использованием класса II</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%A1%D0%BF%D0%B8%D1%81%D0%BA%D0%B8_HTML"></span> Списки HTML <span class="ez-toc-section-end"></span></h4><p> Ненумерованный список (по умолчанию)<br /> Неупорядоченный список с дисковыми маркерами<br /> Ненумерованный список с круглыми маркерами<br /> Ненумерованный список с квадратными маркерами<br /> Ненумерованный список без маркеров<br /> Упорядоченный список (по умолчанию)<br /> Упорядоченный список с номерами<br /> Упорядоченный список с буквами<br /> Упорядоченный список со строчными буквами<br /> Упорядоченный список с римскими цифрами<br /> Упорядоченный список со строчными римскими цифрами<br /> Список описаний<br /> Вложенный список I<br /> Вложенный список II<br /> Горизонтальный список<br /> Меню горизонтального списка</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%91%D0%BB%D0%BE%D1%87%D0%BD%D1%8B%D0%B5_%D0%B8_%D0%B2%D1%81%D1%82%D1%80%D0%BE%D0%B5%D0%BD%D0%BD%D1%8B%D0%B5_%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D1%8B_HTML"></span> Блочные и встроенные элементы HTML <span class="ez-toc-section-end"></span></h4><p> Элемент</p><div> Элемент <span><br /> Стилизация элемента</p><div> Стилизация элемента <span></p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%9A%D0%BB%D0%B0%D1%81%D1%81%D1%8B_HTML"></span> Классы HTML <span class="ez-toc-section-end"></span></h4><p> Придание стиля всем элементам с указанным именем класса<br /> Доступ к элементам с указанным именем класса с помощью JavaScript<br /> Несколько классов<br /> Тот же класс, другой тег</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%98%D0%B4%D0%B5%D0%BD%D1%82%D0%B8%D1%84%D0%B8%D0%BA%D0%B0%D1%82%D0%BE%D1%80_HTML"></span> Идентификатор HTML <span class="ez-toc-section-end"></span></h4><p> Стиль элемента с определенным идентификатором<br /> Разница между классом и идентификатором<br /> Доступ к элементу с определенным идентификатором с помощью JavaScript</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%9C%D0%B0%D0%BA%D0%B5%D1%82_HTML"></span> Макет HTML <span class="ez-toc-section-end"></span></h4><p> Макет с использованием float<br /> Вёрстка с использованием flexbox<br /> Макет с использованием flexbox 2<br /> Макет с использованием flexbox 3</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="HTML_IFrame"></span> HTML IFrame <span class="ez-toc-section-end"></span></h4><p> Встроенный фрейм (фрейм внутри HTML-страницы)</p><p> Объяснение примеров</p><hr/><h4><span class="ez-toc-section" id="%D0%AD%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D1%8B_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BA%D0%B0_HTML"></span> Элементы заголовка HTML <span class="ez-toc-section-end"></span></h4><p> Действительный HTML-документ без<html> <голова><br /> Действительный HTML-документ без элемента<head><br /> Элемент<title> определяет заголовок документа.<img class="lazy lazy-hidden" loading='lazy' src="//novosteika.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/e/6/d/e6d945902b226ad6134a7808e4a30add.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/e/6/d/e6d945902b226ad6134a7808e4a30add.jpeg' /></noscript><br /> Элемент</p> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://novosteika.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>


 Это место, где вы можете написать полезные заметки о том, что вы делаете.
Это место, где вы можете написать полезные заметки о том, что вы делаете. Вы также можете использовать один, три или четыре значения, как описано здесь.
Вы также можете использовать один, три или четыре значения, как описано здесь.
 Ирина Смирнова, фронтенд-разработчик в Bookmate
Ирина Смирнова, фронтенд-разработчик в Bookmate Это было интересно, но непросто. И вызывало больше вопросов, чем ответов. В процессе появилось понимание, что без структуры и обратной связи от опытных практиков обучение может растянуться до бесконечности. В какой-то момент я наткнулся на сайт Академии. Это было что-то принципиально новое, интересное и увлекательное. Я стал проходить курсы по HTML и CSS. Это напоминало увлекательную игру, в которой хочется пройти на новый уровень. Сразу вспомнилась моя любимая игра World of Warcraft. Выполнил задание — получил достижение. В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик Академии
Это было интересно, но непросто. И вызывало больше вопросов, чем ответов. В процессе появилось понимание, что без структуры и обратной связи от опытных практиков обучение может растянуться до бесконечности. В какой-то момент я наткнулся на сайт Академии. Это было что-то принципиально новое, интересное и увлекательное. Я стал проходить курсы по HTML и CSS. Это напоминало увлекательную игру, в которой хочется пройти на новый уровень. Сразу вспомнилась моя любимая игра World of Warcraft. Выполнил задание — получил достижение. В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик Академии Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчик
Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчик Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор
Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор